PLOTLY'S
Visual Identity Guidelines + Assets
Welcome to Plotly’s brand guidelines. They outline the visual identity of our brand. Use your best judgement and reference this document as a starting point.
Logos
Our logo is the primary identifier for our brand. It captures our name, mission, and legacy.
Product Logos
When featuring approved internal products, you may use the internal lockup. Keep product titles short and succinct to maintain proper balance and hierarchy with the logo.
Color Palette
Our palette has been carefully chosen to allow for a diverse set of brand executions while remaining highly legible and accessible.
Primary palette
The primary palette are the core colors employed in our identity. These are the colors that are synonymous with the brand.
Purple Core
RGB 122, 118, 255 HEX #7A76FF
Pink Core
RGB 122, 118, 255 HEX #FF2C6D
Cyan Core
RGB 127, 228, 255 HEX #7FE4FF
Blue Core
RGB 52, 121, 243 HEX #3479F3
Green Core
RGB 0, 242, 228 HEX #00F2E4
Neutral palette
White
RGB 255, 255, 255 HEX #FFFFFF
Black 001
RGB 0, 0, 0 HEX #000000
Black 002
RGB 12, 12, 12 HEX #0C0C0C
Black 003
RGB 40, 45, 51 HEX #282D33
Black 004
RGB 162, 170, 184 HEX #A2AAB8
Gradient palette
Typography
Roboto and Open Sans were chosen as our brand typeface because of its versatility and straightforward appearance. Use Roboto bold for all headline and subheaders, Open Sans regular for body copy, and Open Sans bold for CTAs.
Bold
Bold Italic
SemiBold
Semi Bold Italic
Regular
Regular Italic
Bold
Bold Italic
SemiBold
Semi Bold Italic
Regular
Regular Italic
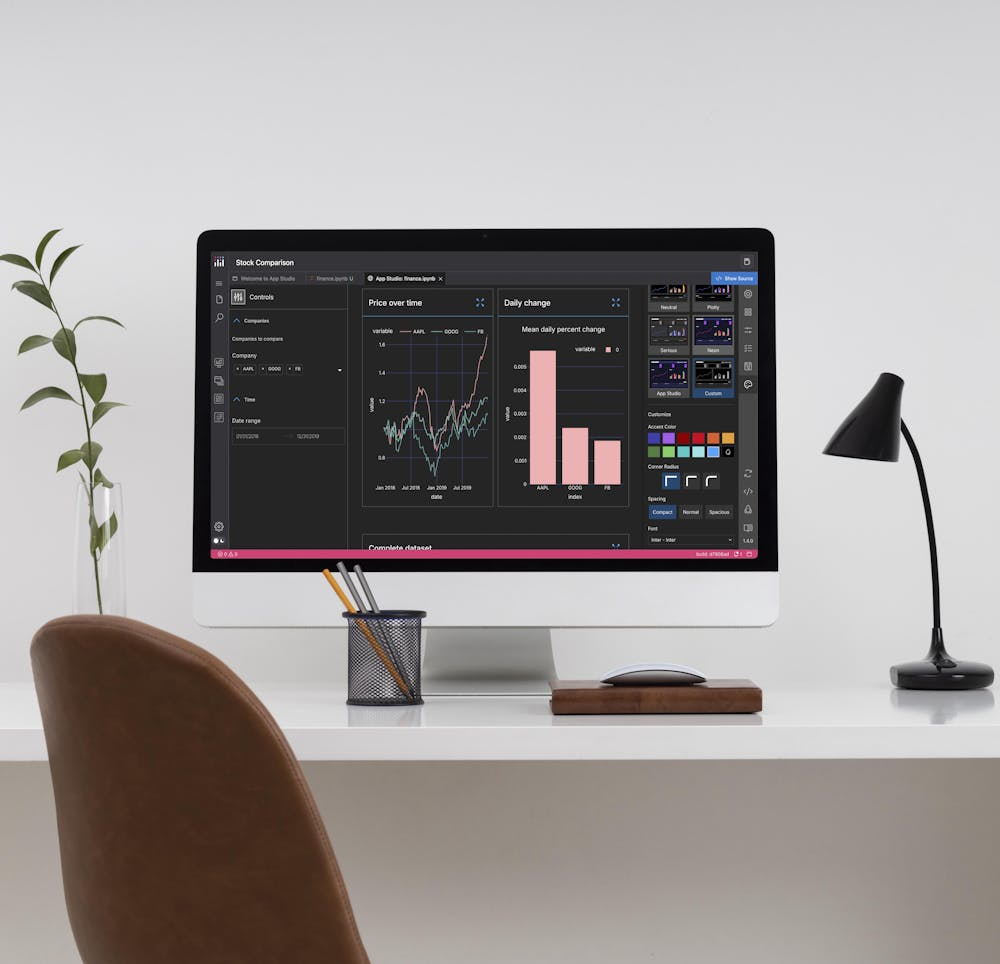
Photography
Our photo direction takes an editorial approach when capturing customers, teams and industries. Photos are selected that best capture both the use case and elements that are indelibly associated with the customer or industry.
Photography focuses on the following:
- Office and staff photos
- Collaborative teams in action
- Industry impact, both mega and macro
- Storytelling with regards to the people, the products, and the real-life touch points that Plotly influences





Abstract Illustration
We use abstract element like gradient blobs, creative charts, and illustrative arts to convey the message and the branding of Plotly. Here is some example usage of these elements: