
Sushen Dang
September 8, 2023
Dash + GitHub Copilot = Easier and Faster Data App Building
If you're tired of spending hours writing repetitive code patterns, I might just have found the solution. GitHub Copilot uses the OpenAI Codex to generate code and even entire functions for your projects in real time. Right from your editor.

In a way, it is autocomplete for your code!
Write a comment describing the logic you want and GitHub Copilot will immediately suggest code to implement the solution. From Dash layouts and core components to Dash Bootstrap Components and callbacks, Copilot really helps at assisting you throughout your Dash development journey.
With simple set-up and support for most IDEs, all you need is a GitHub repository and a Copilot license to start auto-generating code directly from your editor.
In this blog, I'll explore how Copilot works with Dash Open Source and Dash Enterprise Packages and Components.
Setting up GitHub Copilot
Copilot supports multiple IDEs including:
- JetBrains IDE (beta)
- neoVim/Vim
- Visual Studio
- Visual Studio Code
For this example, I will be using the PyCharm Community Edition IDE by JetBrains.
You need the following in order to enable Copilot in your IDE:
- A Github Repository
- A Copilot license (free for 30 days, then $10/month after for individuals)
- The latest version of your IDE
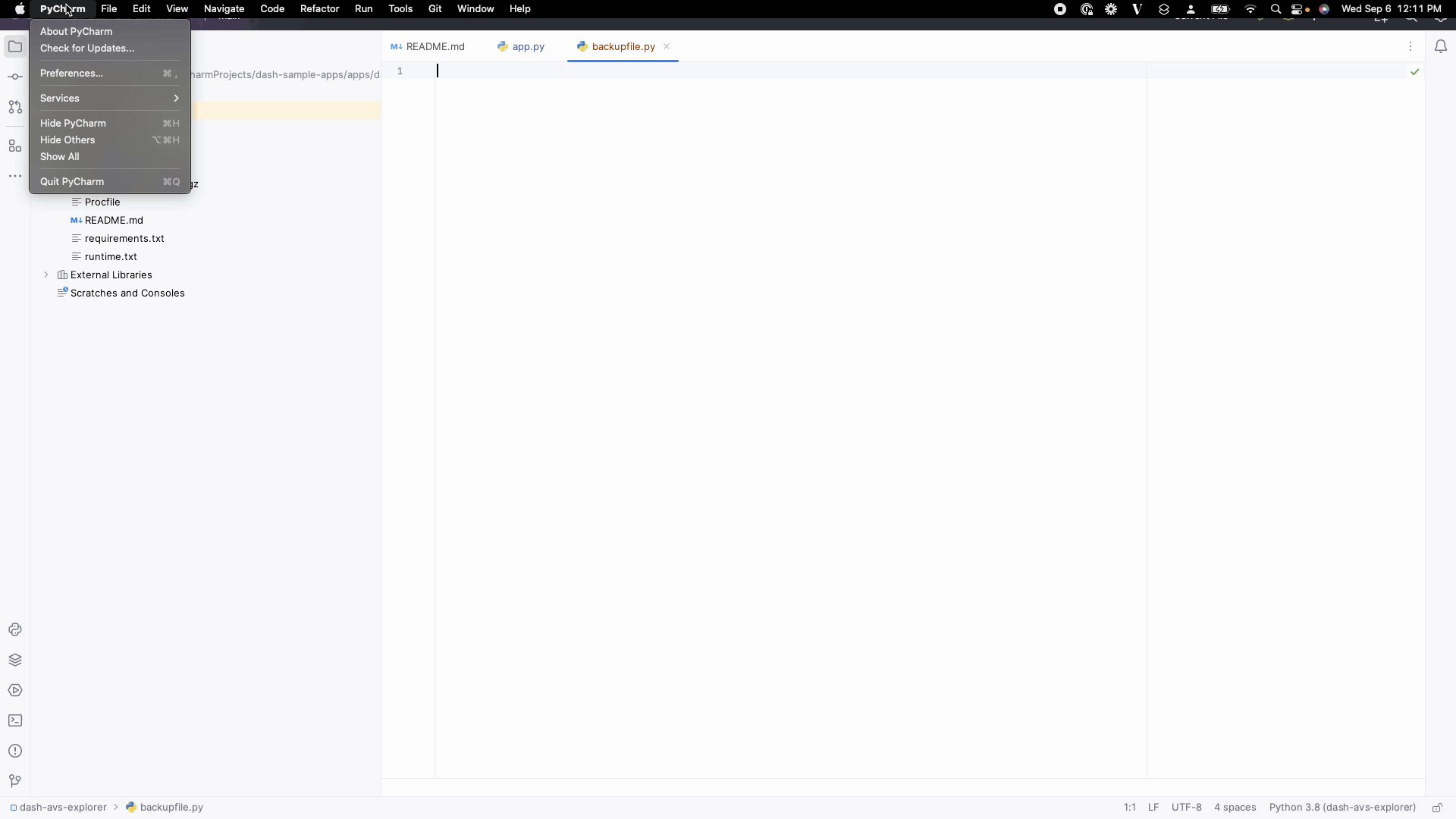
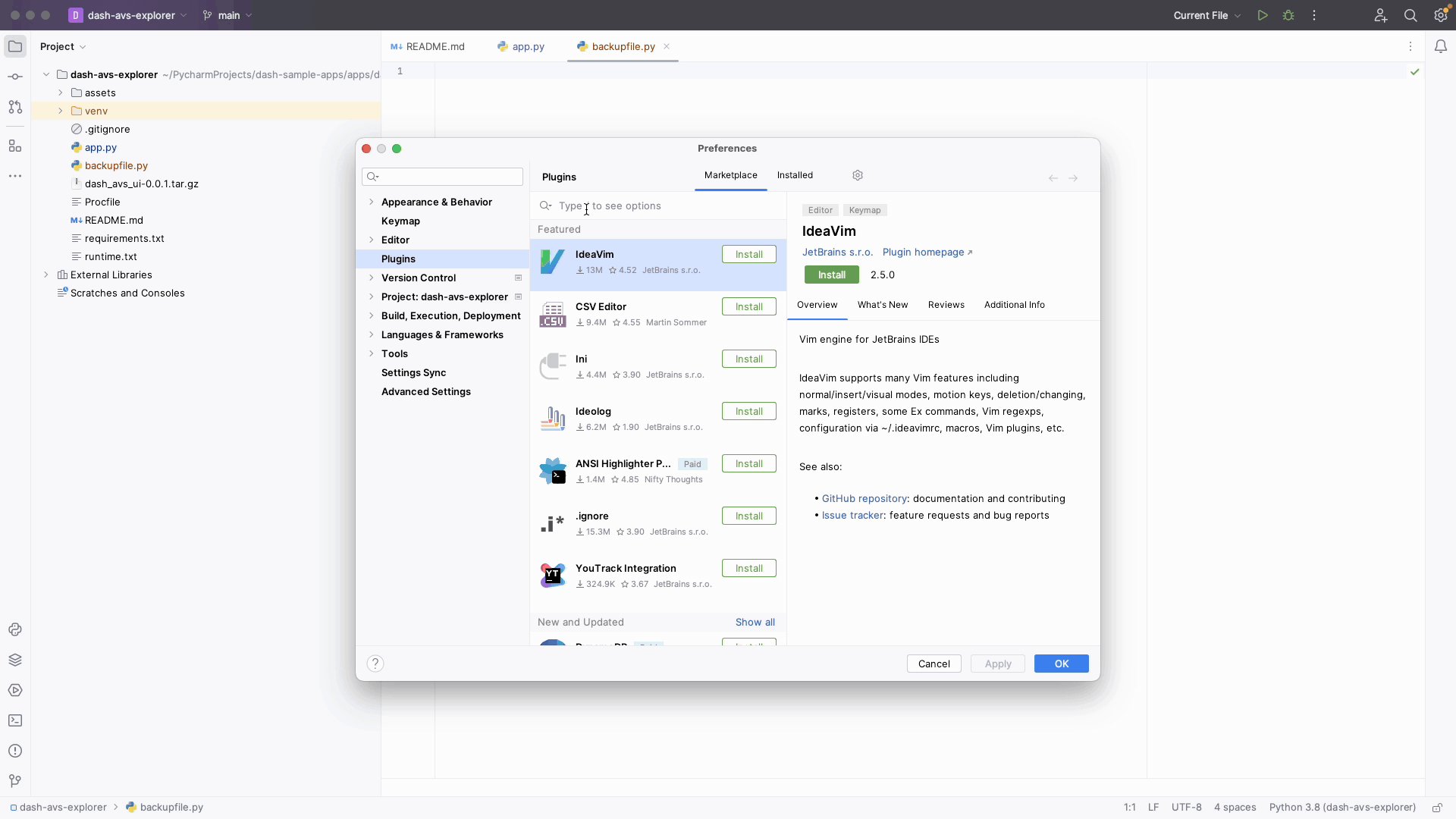
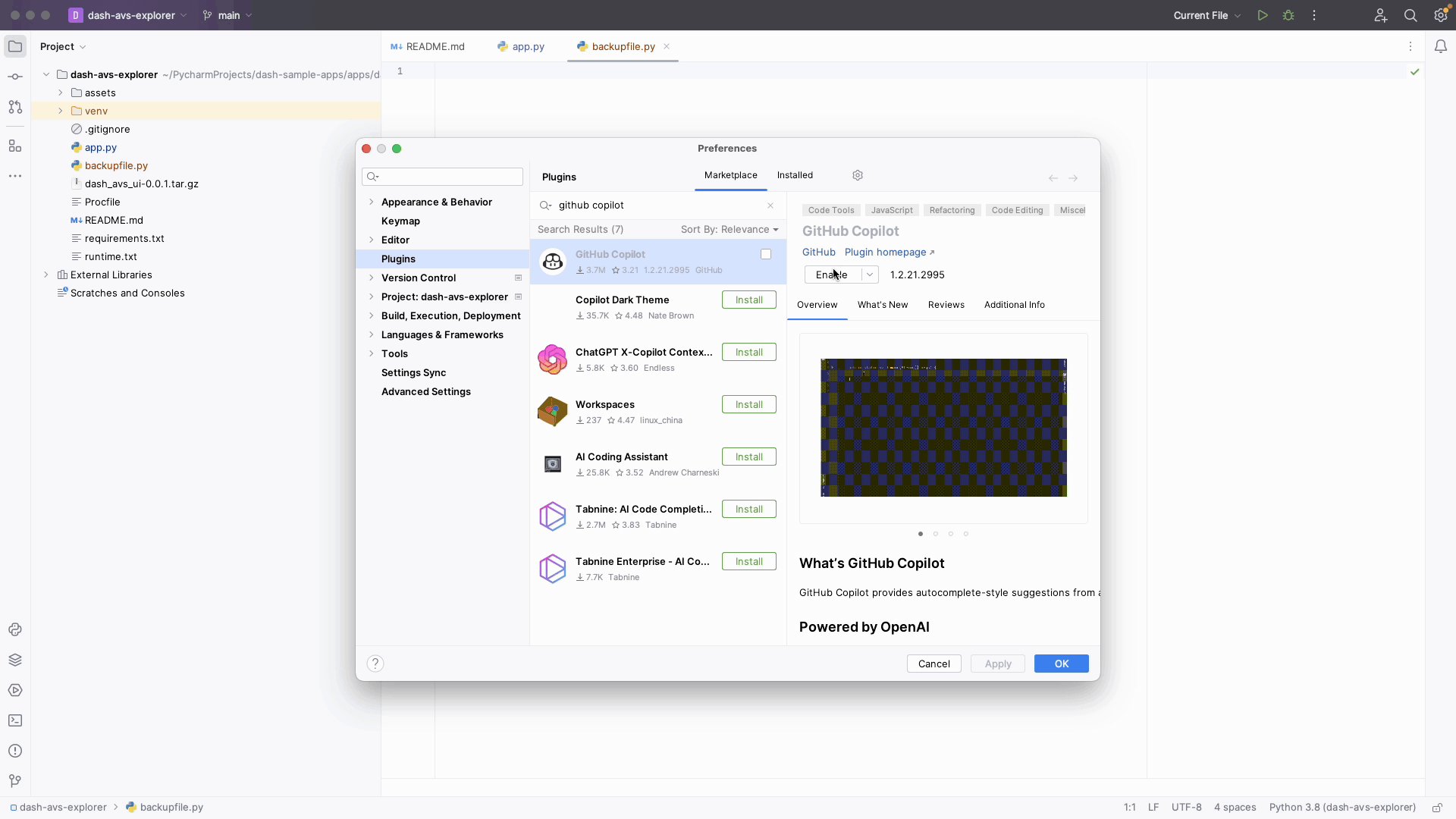
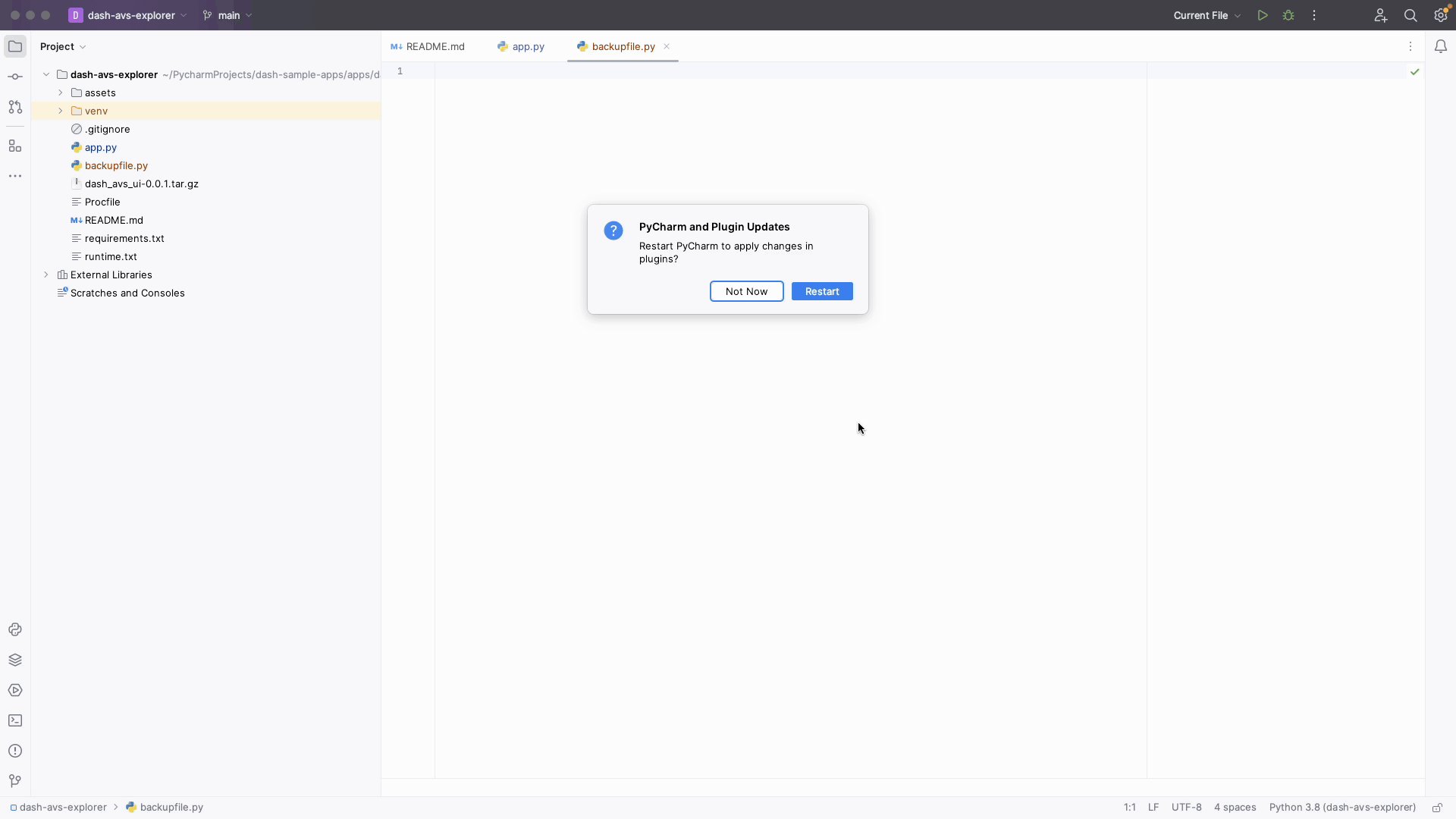
To start, we will go into our repository and navigate to “Preferences > Plugins” and look for “Copilot”.

After this, navigate to “Tools > GitHub Copilot > Login to GitHub”.
Go through the remaining prompts on GitHub.com and authorize GitHub Copilot to be used with your IDE.
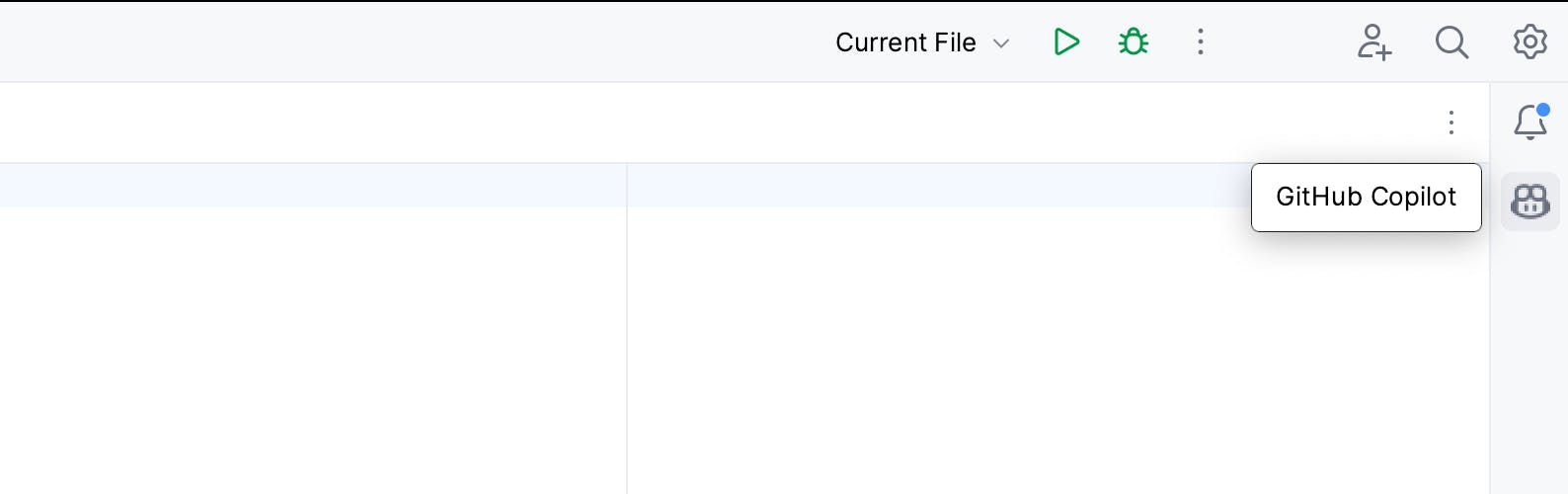
You are now all set and good to go! You will now see a tab for GitHub Copilot in your IDE as shown below:

Let's try!
Now that we are all set up, let’s start by taking GitHub Copilot for a spin.
I was able to automatically generate Dash code for us without having to type a single line of code on my first attempt!
from dash import Dash, dcc, html, Input, Output, Stateimport dash_bootstrap_components as dbcapp = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])app.layout = html.Div([dbc.Button("Open modal", id="open"),dbc.Modal([dbc.ModalHeader("Header"),dbc.ModalBody("This is the content of the modal"),dbc.ModalFooter(dbc.Button("Close", id="close", className="ml-auto")),], id="modal", size="lg", is_open=False),])@app.callback(Output("modal", "is_open"),[Input("open", "n_clicks"), Input("close", "n_clicks")],[State("modal", "is_open")],)def toggle_modal(n1, n2, is_open):if n1 or n2:return not is_openreturn is_openif __name__ == "__main__":app.run_server(debug=True)

A key part of this blog is exploring how Copilot works with Dash Open Source and Dash Enterprise Packages and Components.
Some of the most used Dash OSS fundamentals/components/packages are:
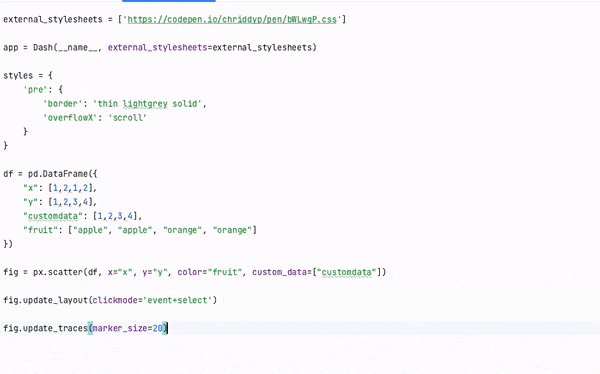
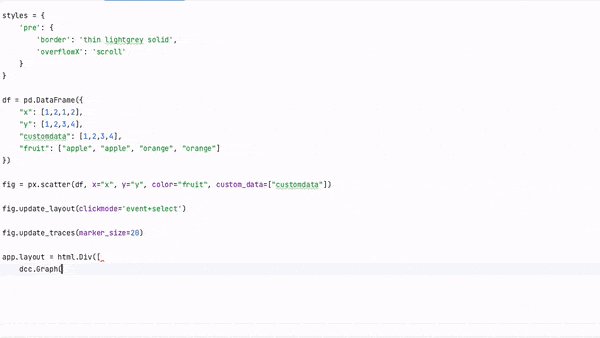
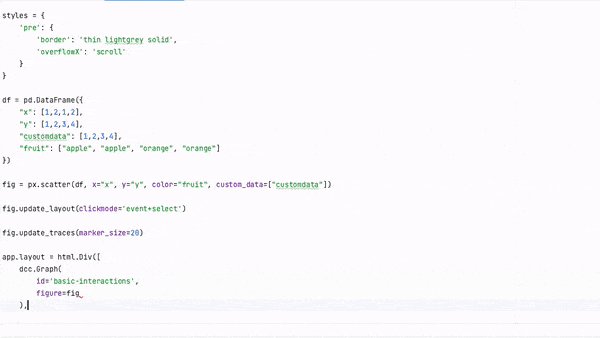
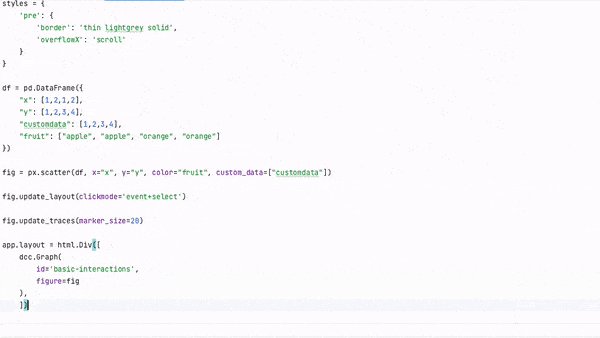
Layouts: One of the key features of Dash architecture is that it allows you to build your front-end layouts easily using Python. Copilot works really well with supporting the code completion of Dash Layouts.


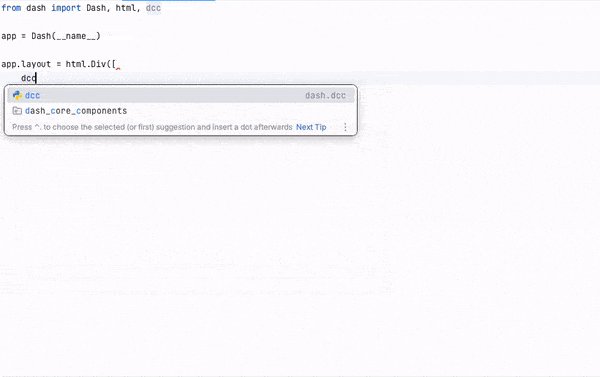
Dash Core Components
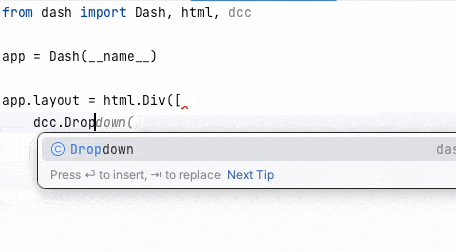
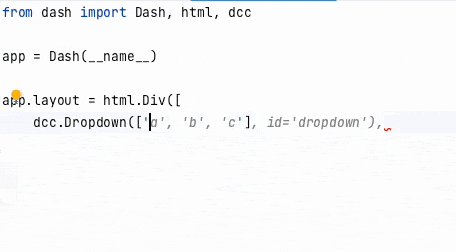
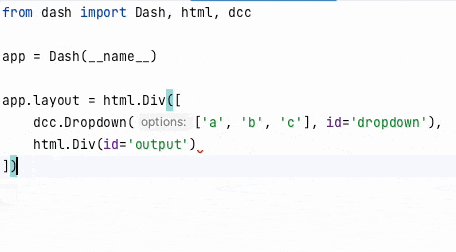
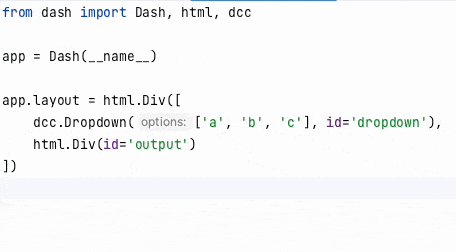
Dropdowns: Dropdowns are critical for giving users options to drill through data in your data applications. Copilot accurately writes code for dropdowns in the Dash architecture.

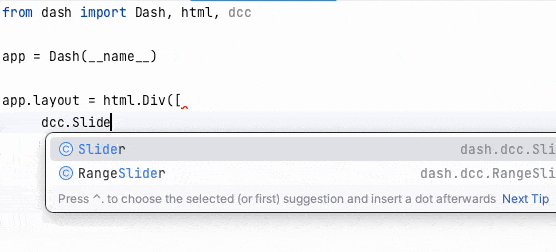
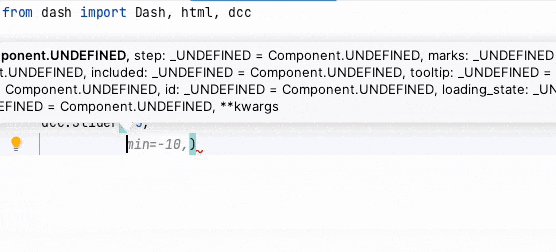
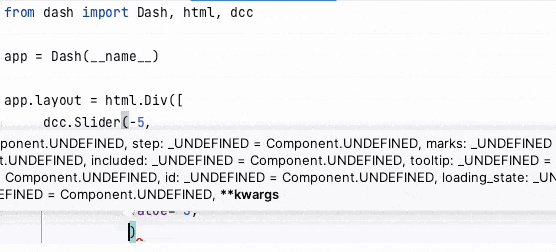
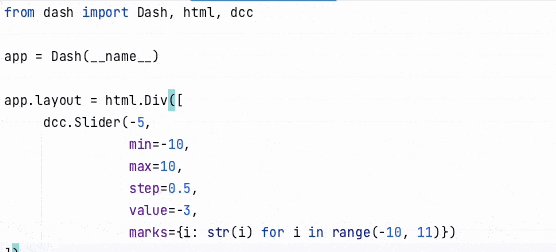
Sliders: Sliders can make interacting with a Dash application smooth and improve user experience. Copilot proactively suggests accurate parameters to use with the slider component.

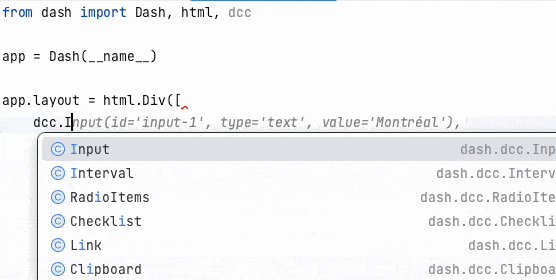
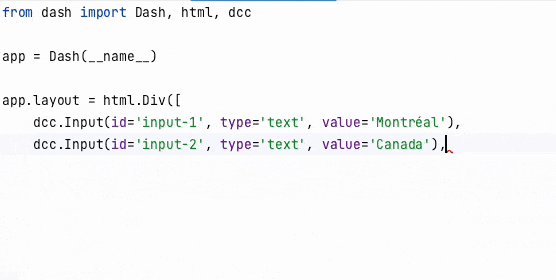
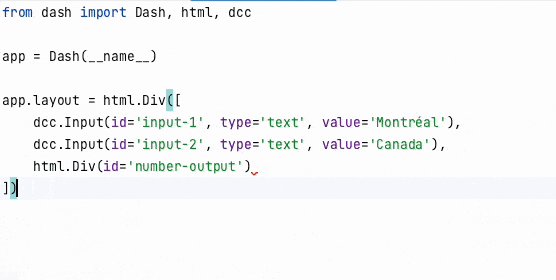
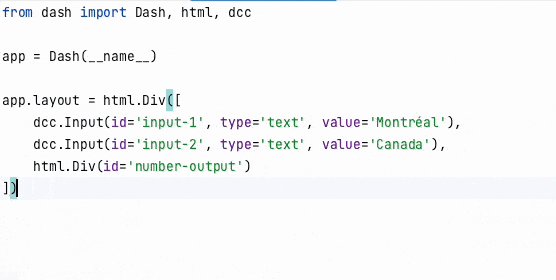
Inputs: Inputs are a crucial part of Dash architecture as they help capture information from users that could be used for many purposes such as inputting parameters into ML models or even asking questions to a chatbot. Copilot lets you easily design these components and have a faster turnaround time for your application.

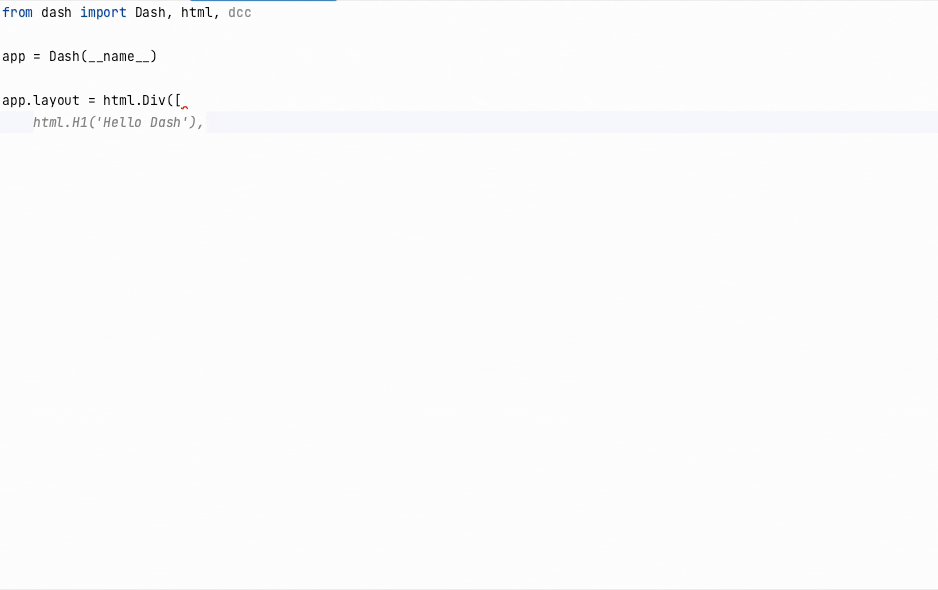
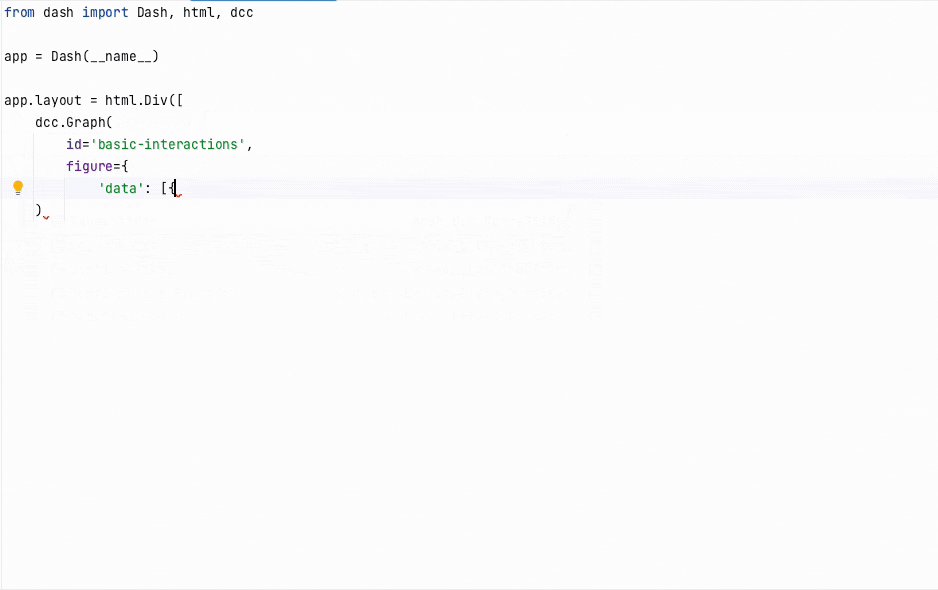
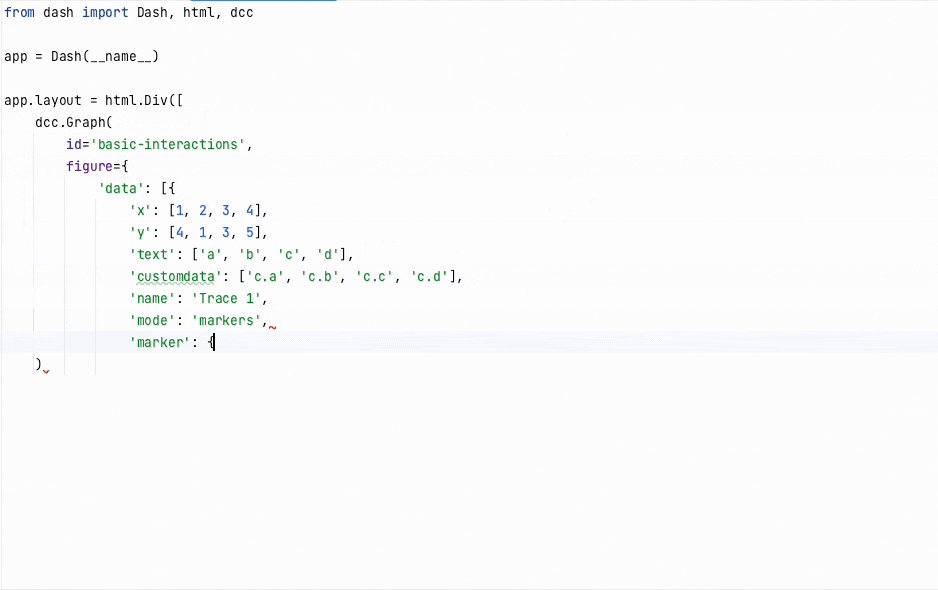
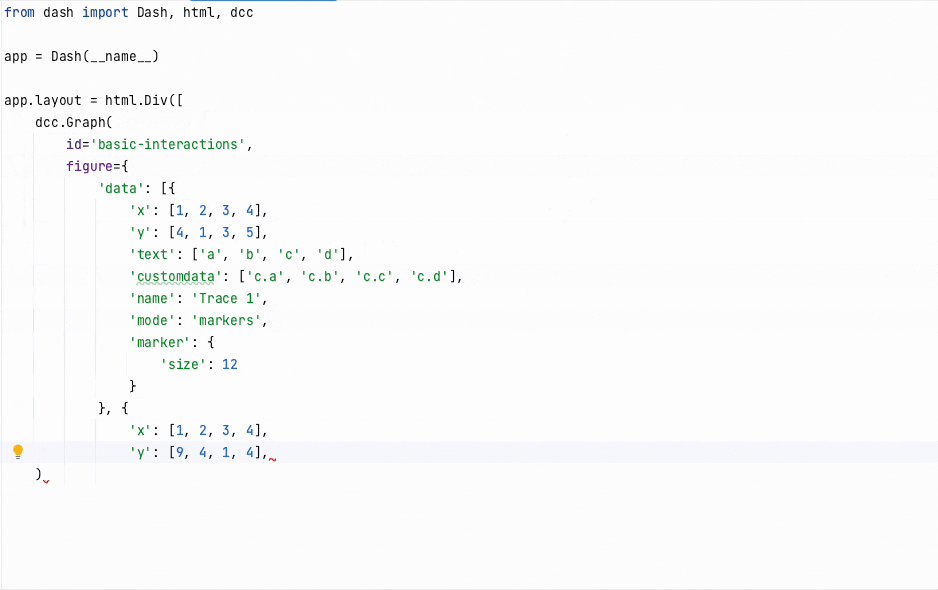
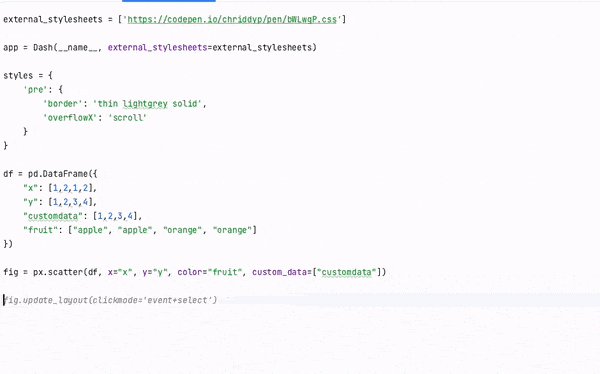
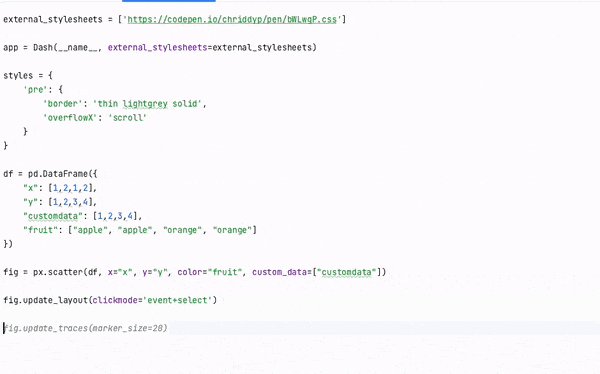
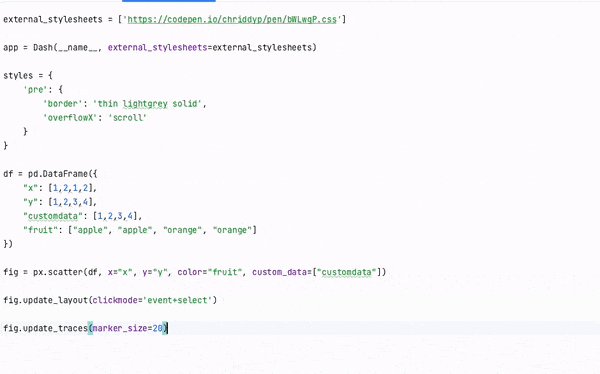
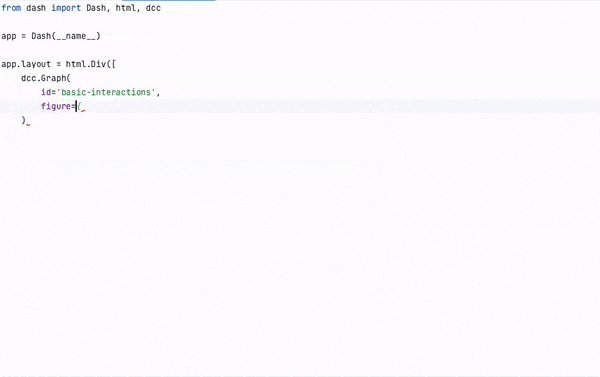
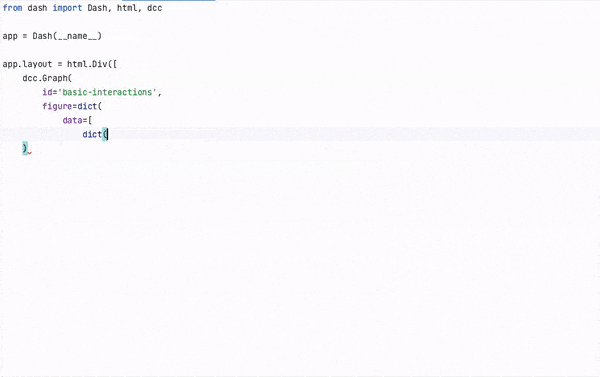
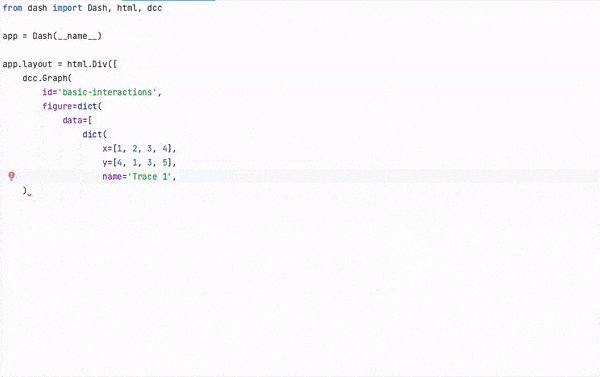
Graphs: Plotly and Dash are famous for the various different graph options available for use. Copilot makes it easier to implement the Graph component in your Dash application.

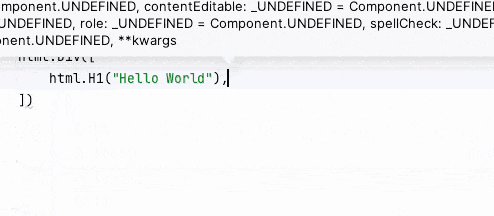
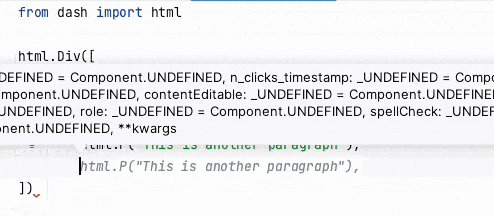
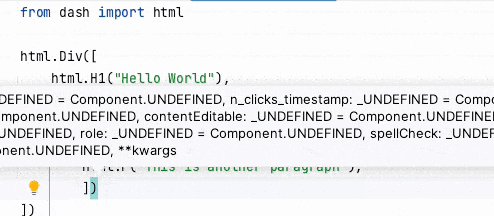
Dash HTML Components: These components help with the front-end design of a Dash application. With Copilot, it becomes easier to design your layouts and quickly build your data application front end.

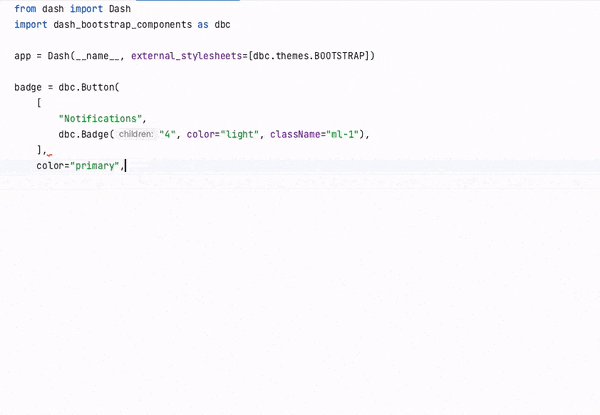
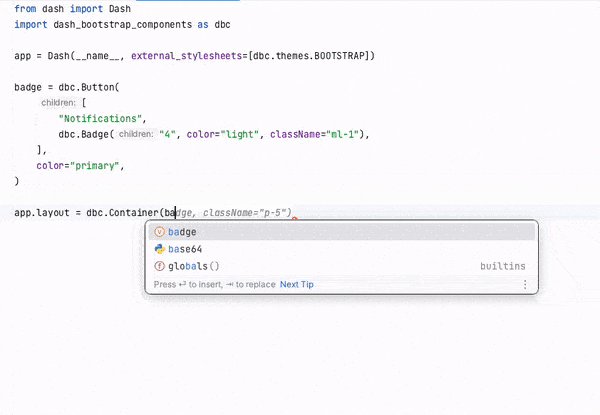
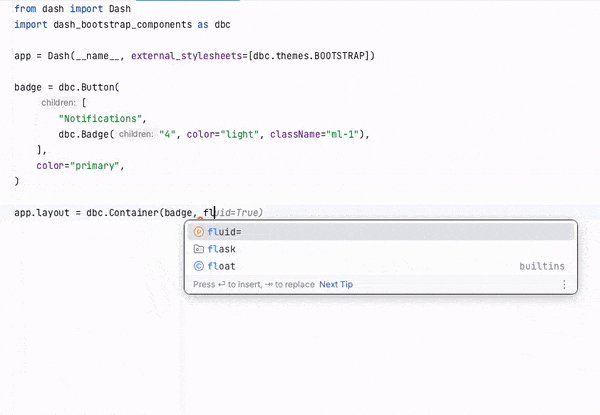
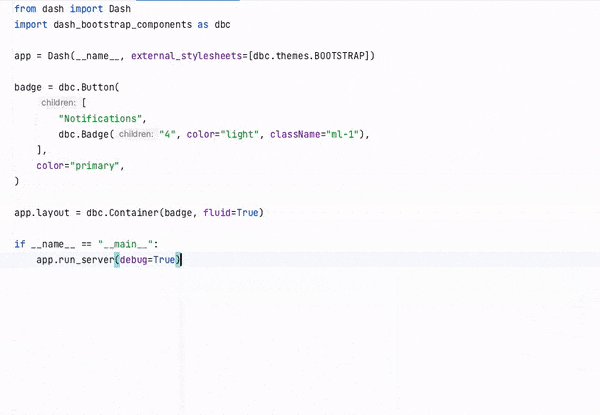
Dash Bootstrap Components: Dash Bootstrap Components (DBC) is a very popular library that users leverage to quickly build the UI for their data applications. Copilot supports this library and provides valuable guidance when trying to design DBC components for your Dash application.

Callbacks: GitHub Copilot successfully generates complete callback functions for you.

Dash AG Grid: This is the hottest library being leveraged by a lot of people for their data applications. The Dash AG Grid library is very useful to quickly and efficiently manage your data tables. Take a look at how well Copilot was able to write Dash AG Grid components:

These examples barely scratch the surface of GitHub Copilot working exceptionally with Dash Open Source Components. I’ll be exploring more in-depth code and use cases further down this post.
There are many more components that work will Dash, some of which are:
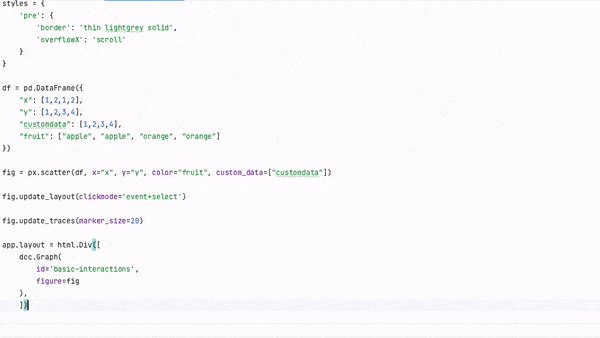
- Interactive Graphing and Cross-filtering
- Dash Image Annotations
- Dash Datatable
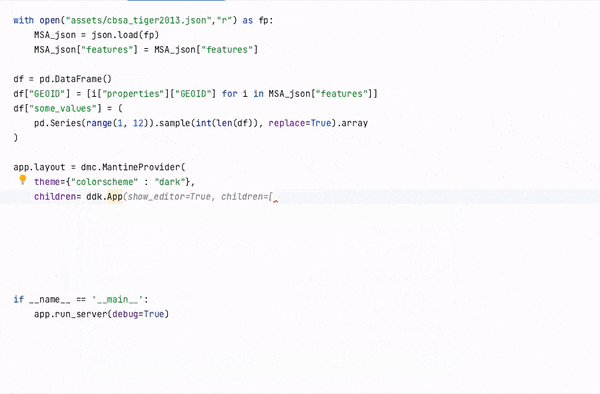
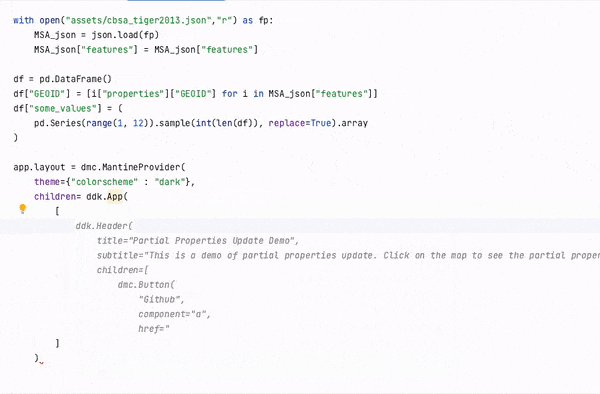
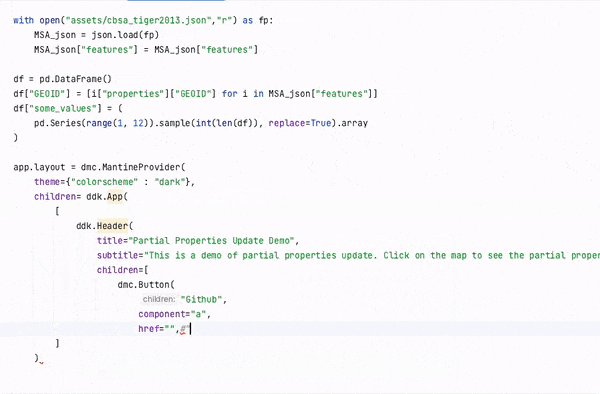
Have a look at this example using Dash Design Kit with GitHub Copilot:

There are many more things you can accomplish with Dash Enterprise such as:
- Connecting to Databricks from Dash or any data source in general
- Adding Authentication
- Snapshot Engine
- Embedding
- CI/CD Integration
Now that we’ve explored the general use cases that work well with Dash, let’s try writing a specific application with an actual use case with GitHub Copilot.
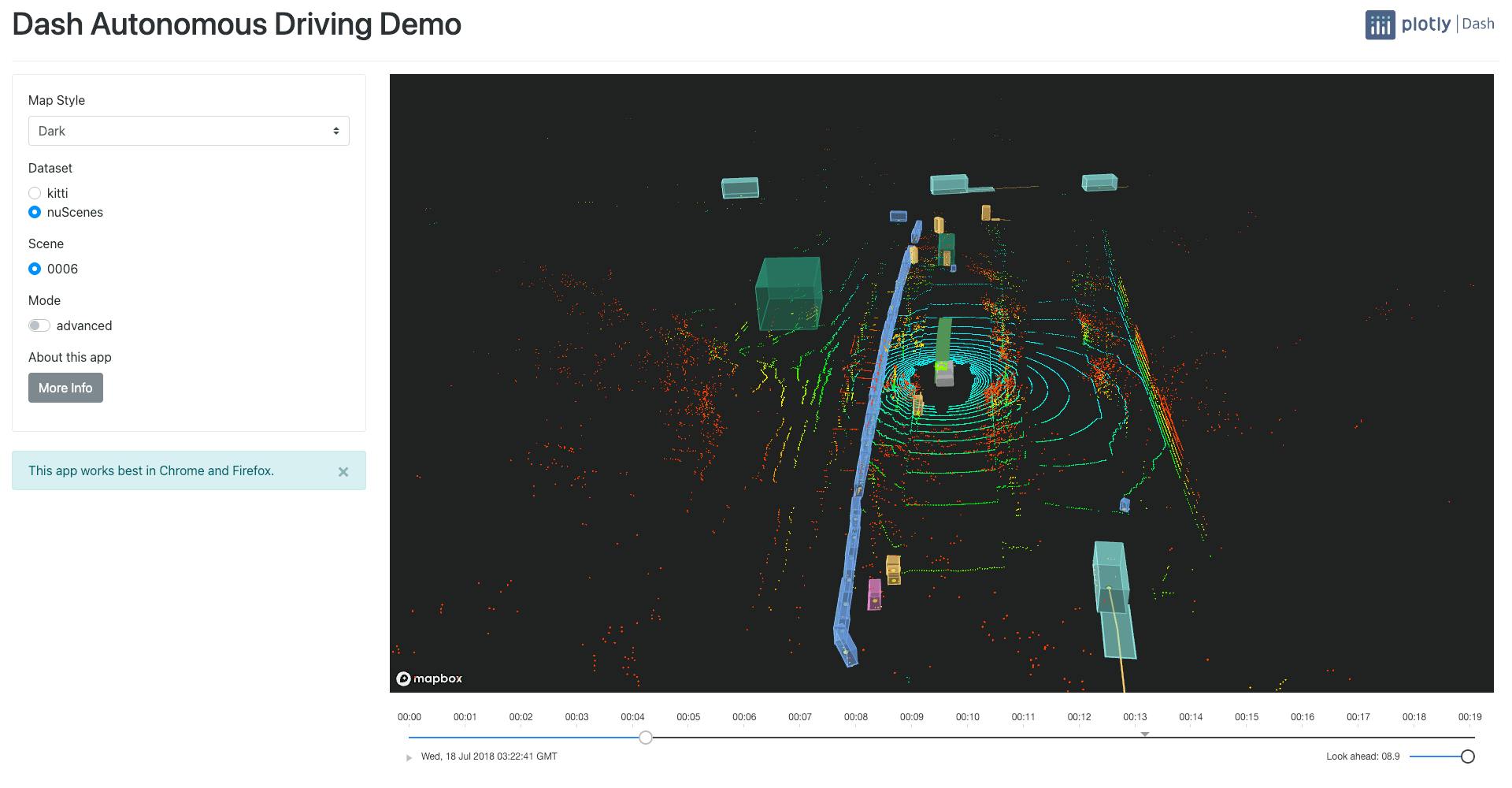
With the increasing use of LIDAR sensors, cameras, GPS, and other tracking technologies to enable autonomous driving and other applications — creating an Autonomous Visualization System in Dash using GitHub Copilot would be an appropriate first application.
The app we will be working on is: https://github.com/plotly/dash-sample-apps/blob/main/apps/dash-avs-explorer/app.py

I picked this project from the Plotly Dash Example Apps library because it shows specific features of Dash that include:
- Interactive elements
- 3D Visualization
- Dash Core Components
- Dash Bootstrap Components
- Dash Community Components
I will only focus on the App.py file for this blog post, still using the PyCharm Community Edition with this.
Step 1: Clone the Github Repo and move into the Dash-avs-explorer application.
git clone https://github.com/plotly/dash-sample-apps.gitcd dash-sample-apps/apps/dash-avs-explorer
Step 2: Ensure that your virtual environment is set.
python3 -m venv venvsource venv/bin/activate # for Windows, use venv\Scripts\activate.bat
Step 3: Install all the requirements for the application.
pip install -r requirements.txt
Step 4: Ensure that GitHub Copilot is installed and set up.
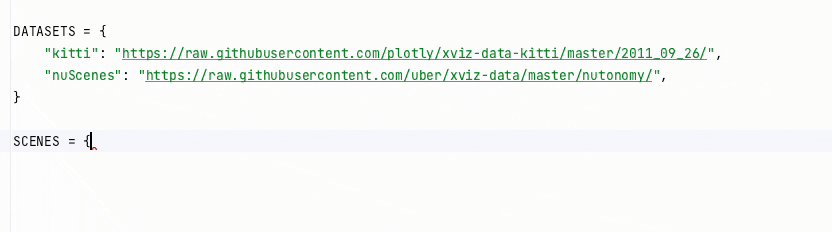
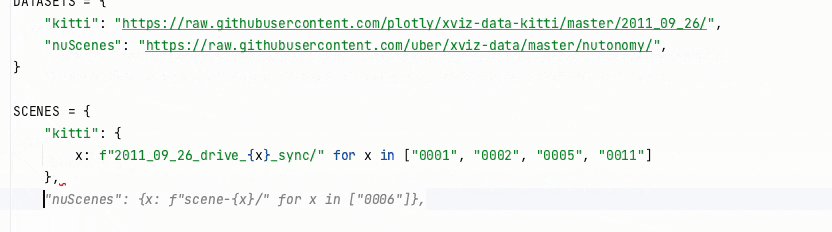
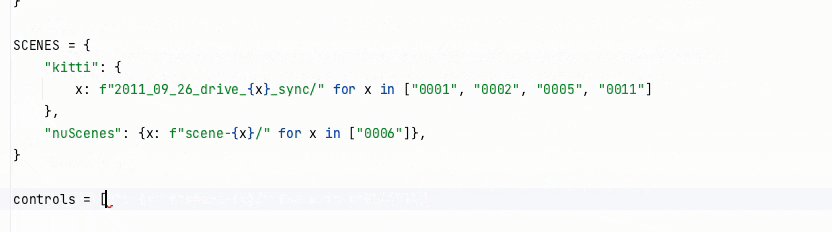
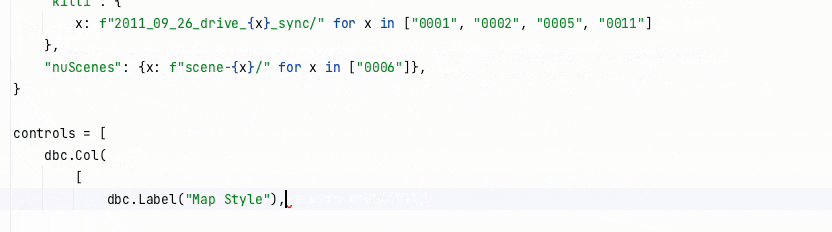
Step 5: Get into the code and witness the magic of GitHub Copilot.
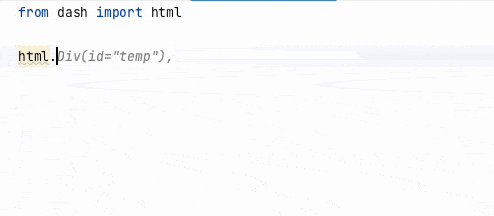
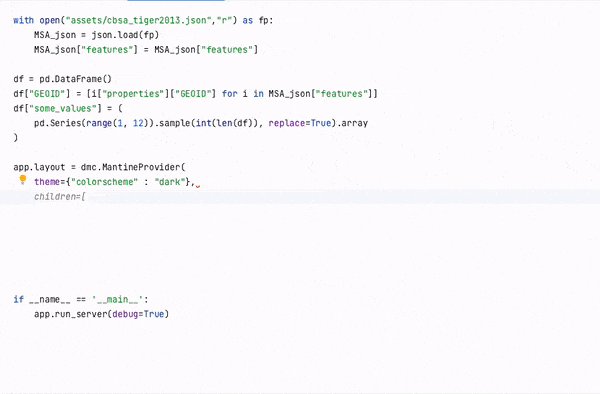
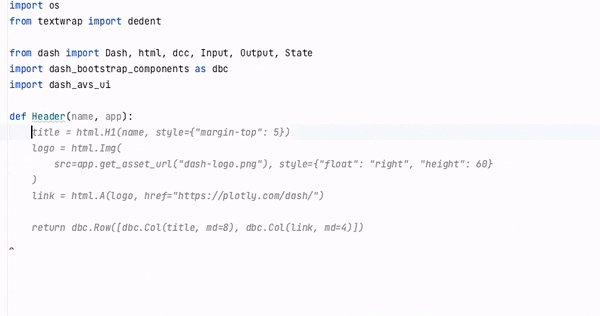
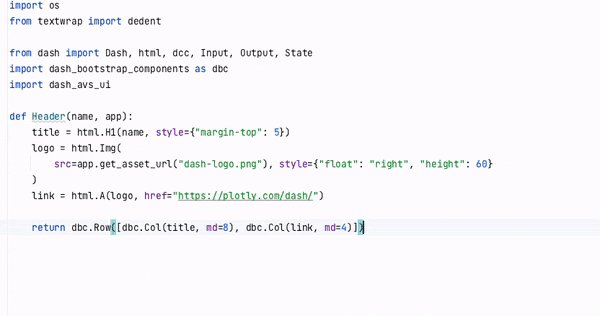
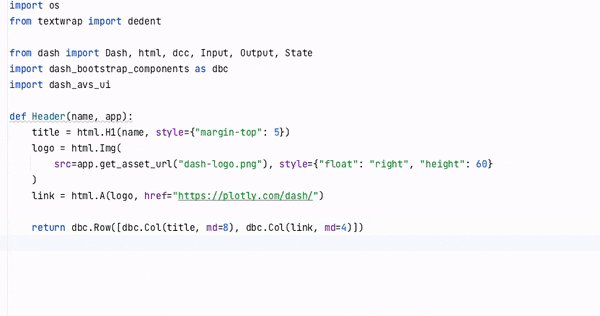
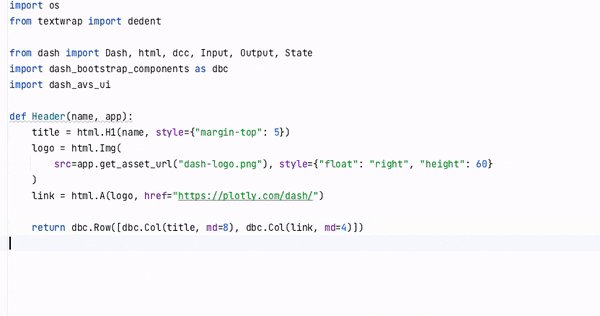
Automatically suggests the correct imports for the Dash libraries.

Automatically identifies that we are trying to create a Dash App and assigns names and headers.

Automatically identifies what we are trying to do with the code, and the guess is often very accurate.

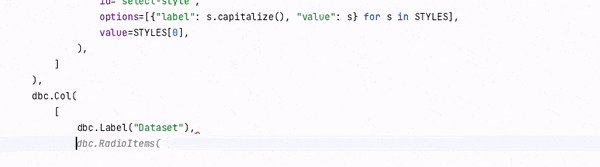
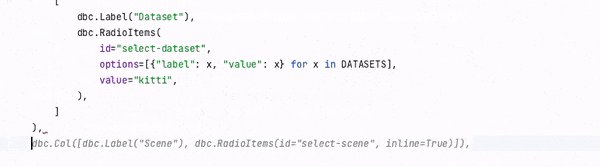
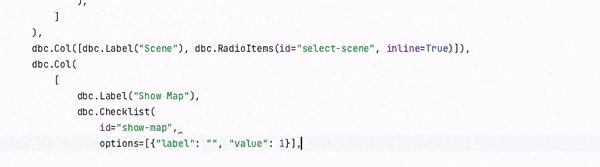
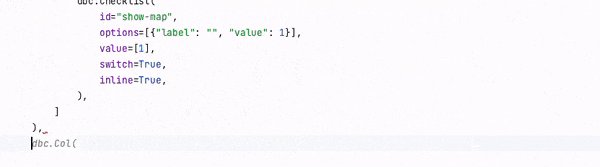
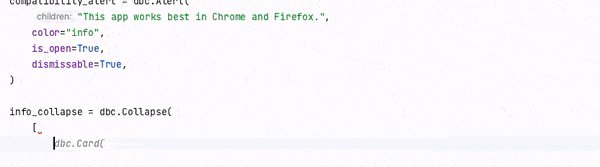
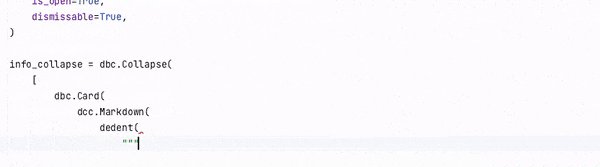
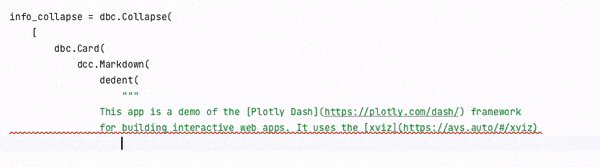
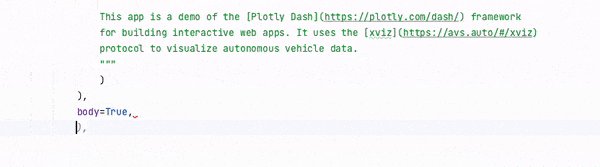
When defining app layouts, it also identifies DBC components and DCC components for autocompletion pretty well.


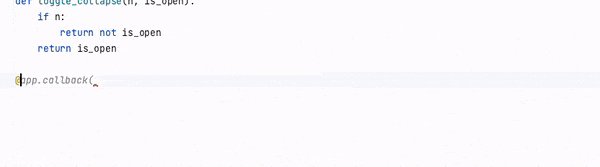
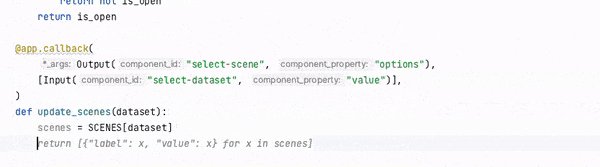
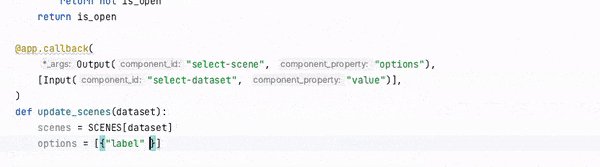
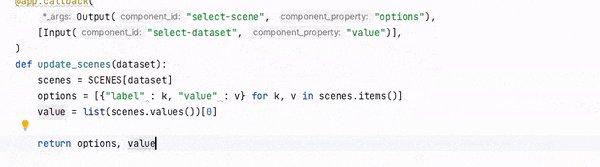
Its ability to write callbacks is pretty good as well, with high accuracy (although it can be a little tricky sometimes).

Conclusion
Overall, it becomes easy to write both Dash Open Source and Dash Enterprise Apps with Copilot.
There are some things to keep in mind when using GitHub Copilot:
- Copilot is not a compiler, which means it will not show you errors, but it will work as an autocomplete assistant, just like what Google or any other service does for you.
- The more you use Copilot, the more it learns your syntax, and the more accurate the code will become
- Sometimes suggestions are not exactly what you are looking for, so it is still highly recommended to know exactly what you want to do for your application and understand the basic structure of Dash OSS and Dash Enterprise to ensure high-quality code is written.
What's next? Look out for a direct Copilot Dash Enterprise workspaces integration.
Copilot, in its current state and through future iterations, will allow you to to offload repetitive code so you can develop, deploy, and scale Dash Enterprise data applications with ease.